Nginx proxy manager 配置笔记 by桜紺狸

Nginx proxy manager 配置笔记 by桜紺狸
桜紺狸Nginx proxy manager 一些问题解决 2022.12.26
温馨提示,本教程不提供npm的搭建方法,如果是首次搭建推荐文章 https://blog.laoda.de/archives/host-static-sites-on-npm 咕咕的教程,写的算比较详细的
1.让Nginx proxy manager 在非80 443端口下也能使用反代
柠萌写这篇文章最近是深受这个问题的苦恼,咱也是最近才搭好的,感觉在公网环境下搭配dynu dns使用证书续签还是比较好用的,只不过在公网无法使用80,443端口下npm反代却无法更改其他端口,在查阅了很多资料后进行了一些尝试,总算可以正常使用其他端口了。对此问题有困扰的可以按照接下来的步骤进行操作。
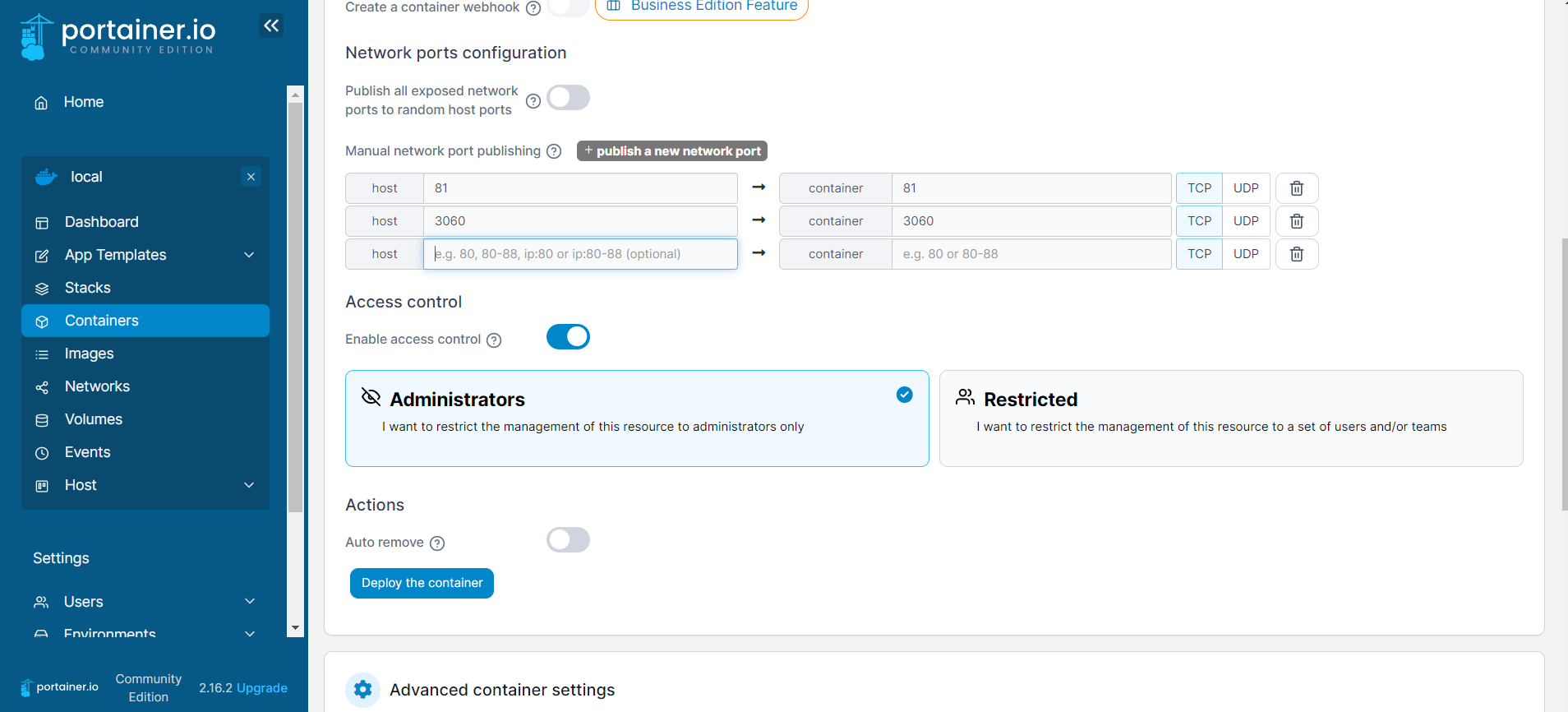
打开portainer面板,打开npm的容器并点击编辑,开放你需要反代的端口,柠萌按照3060端口举例,设置好后点击下脚部署容器,稍等片刻后重新登录npm面板

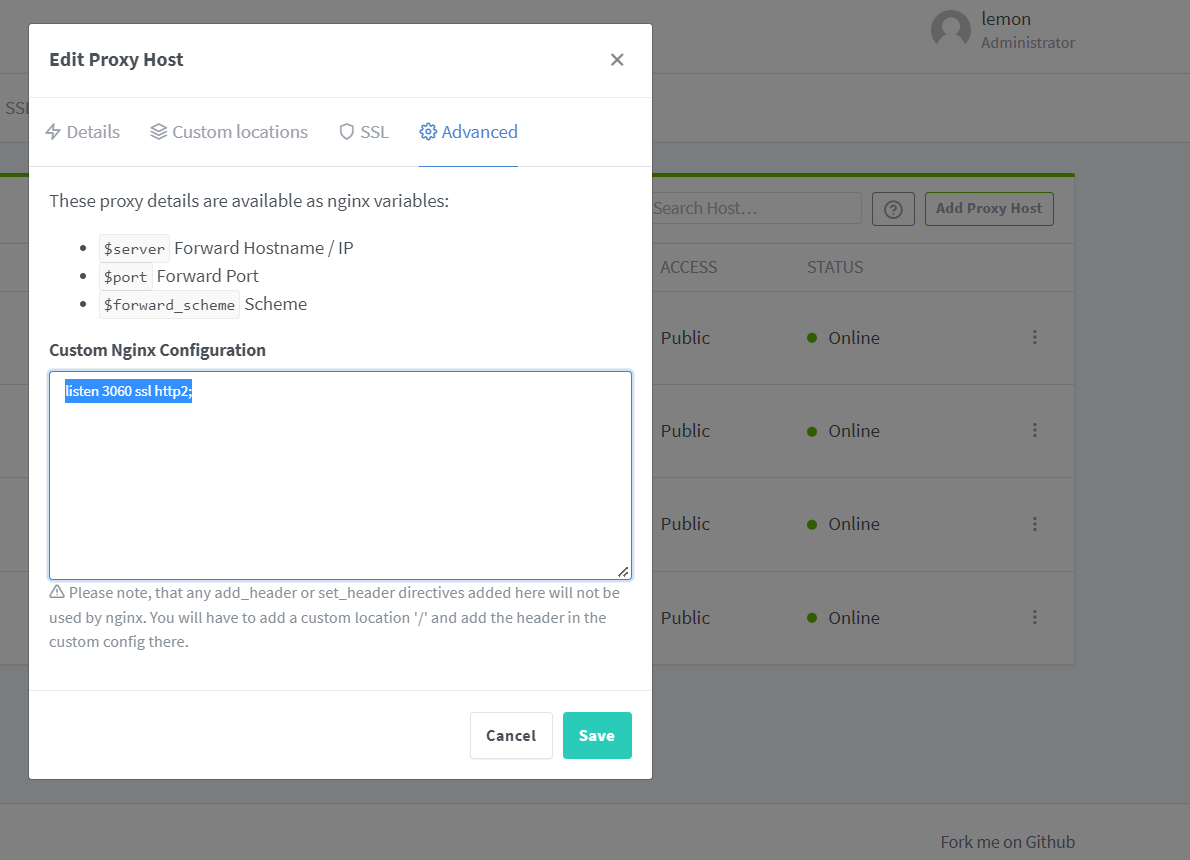
登录后前面按照正常配置后,打开advanced填入
listen port ssl http2; |
- 其中port改成你需要开放的端口

点击save并保存,然后在路由器内开放端口即可正常用域名加端口号访问啦
2.npm单域名不能设置多个端口解决
如果小伙伴们只有一个域名的话,可能按照柠萌上面的步骤操作后会发现,诶???提示了已在使用了,在域名后面直接加端口域名就无法正常打开的问题,那有没有什么其他办法解决呢,当然有~~~,按照柠萌的下一步操作吧

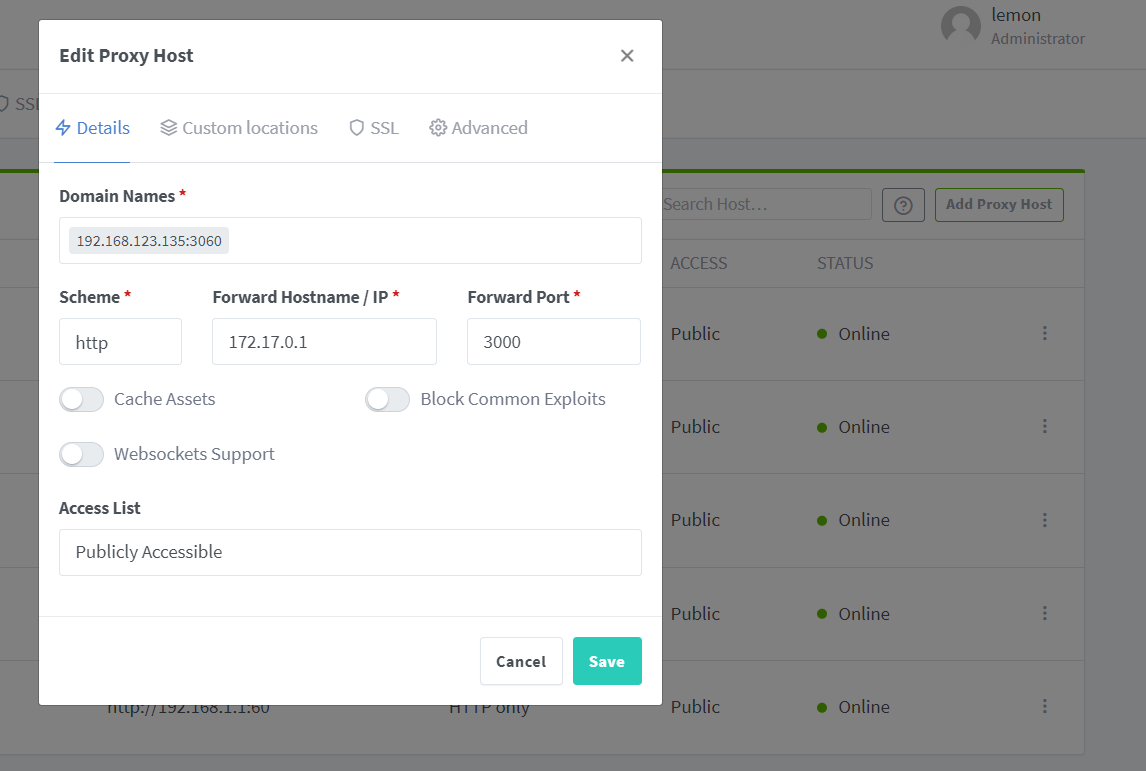
你可以将域名改成内网ip+端口号的形式操作,这样的话你会发现可以正常的添加其他端口号,使用域名加端口形式也可正常访问,那么恭喜你已经成功配置啦

npm使用cloudflare DNS验证获取证书 2023.7.23
1.点击SSL Certificates,转到SSL Certificates页面;再点击右上角Add SSL Certificate,选择Let’s Encrypt。
2.打开Use a DNS Challenge,DNS Provider选择cloudflare.正确操作后,如图所示
注意,这时需要先修改Credentials File Content内的内容,否则无法成功申请证书,修改为
dns_cloudflare_email = xxx@163.com |
邮箱为你使用的cloudflare注册的邮箱
apikey为 https://dash.cloudflare.com/profile/api-tokens 打开这个页面找到Global API Key输入密码后点击查看即可。
然后点击勾选同意后点击save,等待一会转圈圈即可成功获取到https证书啦😊








